
最後更新時間:2023/9/19
無 縫 整 合 的 奇 蹟:『Instagram 內容牆服務』
作為自媒體經營者,我們深知經營部落格和 Instagram (IG) 的重要性:部落格讓我們能夠深入探討主題,創造長篇且有深度的內容,但需要投入許多時間和心力;相對的,IG 以圖像和短影片為主,更能迅速吸引 TA 目光,但在生成內容時受限於字數和視覺呈現。尤其這兩者最顯著的差異在於部落格互動性較低,限制了 TA 的參與度;IG 雖然互動性強,但無法將精彩內容輕鬆整合至部落格。為了善用 IG 在觀看內容的流暢度優勢,許多用戶也試圖將流量引導到部落格或是其他網站 (如 Shopline 商店),來吸引更多潛在 TA 以及既有粉絲保持高度的黏著度。然而,將內容手動轉移到部落格不僅耗時,還可能導致格式問題,降低 TA 參與度。

你是否有過這樣的經歷呢?看著自己的部落格,卻總覺得少了一些生氣和互動?或者你在 IG 上呈現的精彩圖像,總期望能夠像部落格一樣上展示深度內容,卻苦於使用限制?別擔心,這次收到 Tagnology Embed 的『Instagram 內容牆服務』體驗邀請,在瀏覽官網的功能和特點介紹之後,我心裡吶喊著:「Finally!」 這的確是許多經營部落格的創作者所期待的解決方案啊!通過使用整合服務來截長補短,你可以在自己的網站上對觀看者展示 IG 的貼文及 Reels,為其打造沈浸式體驗,這樣不僅增加了粉絲的觸及率與互動率,還能提升網站美感。在這篇文章中,我將詳細介紹操作流程,服務體驗分享,價格方案以及 Q&A 等滿滿乾貨。『Instagram 內容牆服務』將重新定義了部落格和 IG 的關係。

【流 程】帳 號 設 置
【IG 內容牆設置】
1. 會員註冊
首先進入 Tagnology Embed 的網站首頁按下『開始免費試用』按鈕:

▲ 步驟 1,點擊『開始免費試用』
2. 帳號/密碼設定
建議設置與 IG 相同的專業帳號所綁定的 email 來獲取驗證碼,將收到的驗證碼輸入欄位 2,設定好密碼後,按下『註冊』按鈕即完成註冊:

▲ 步驟 2,輸入相關資訊,點擊『註冊』
3. 社群管理帳號
完成註冊並登入後,將引導頁面如下圖所示,按下『社群管理帳號』連結:

▲ 步驟 3,點擊『社群管理帳號』
4. 品牌授權
進入品牌授權頁面,按下『+ 授權帳號』按鈕:

▲ 步驟 4,點擊『+ 授權帳號』
5. FB 帳號登入
接著會跳出 FB 登入視窗,輸入帳號密碼按下『登入』按鈕:

▲ 步驟 5,輸入 FB 登入資訊,點擊『登入』
6. 勾選 IG 專業帳號
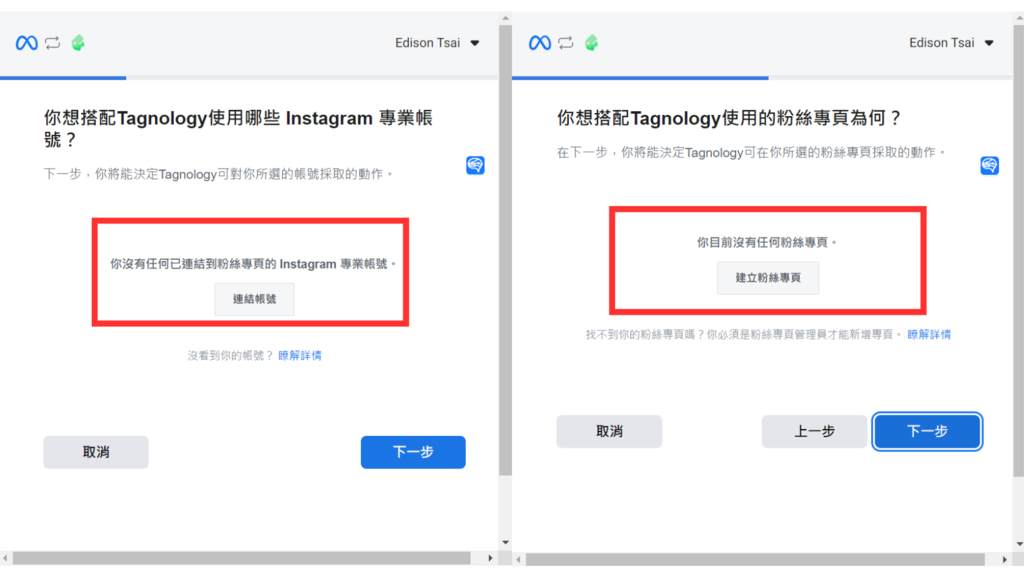
勾選已連結到 FB 粉絲專頁的 IG 專業帳號,按下『下一步』按鈕: (註:如果沒有出現可勾選的帳號,後面有說明如何解決)

▲ 步驟 6,勾選 IG 專業帳號,點擊『下一步』
7. 勾選 FB 粉絲專頁帳號
勾選已經與 IG 專業帳號連結的 FB 粉絲專頁,按下『下一步』按鈕: (註:如果沒有出現可勾選的帳號,後面有說明如何解決)

▲ 步驟 7,勾選 FB 粉絲專頁帳號,點擊『下一步』
8. Tegnology 權限
權限預設為「是」,所以跳到此頁面直接按下『完成』按鈕:

▲ 步驟 8,勾選 FB 粉絲專頁帳號,點擊『下一步』
9. 帳號連結完成
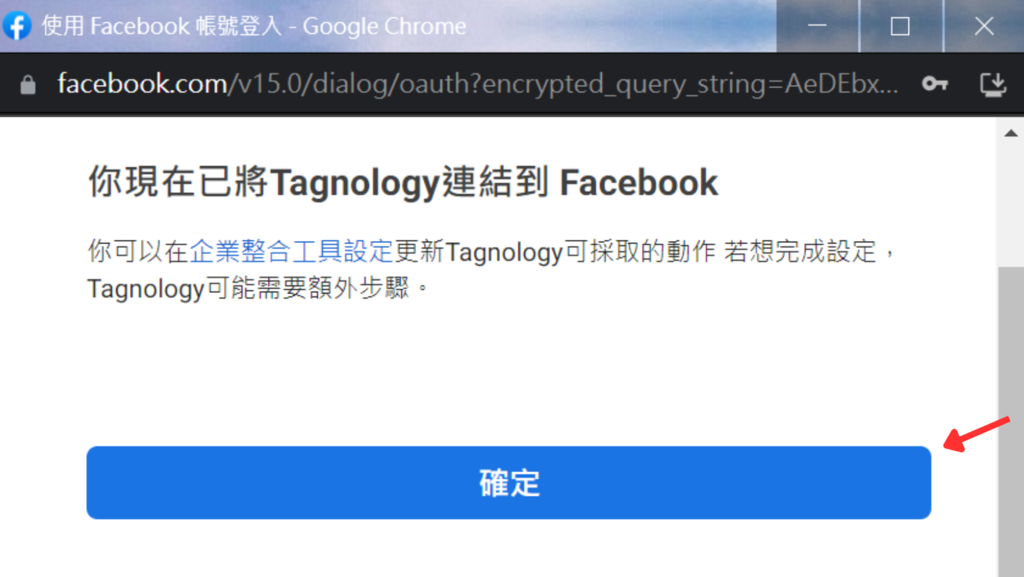
當出現以下畫面,帳號連結大致完成了,直接按下『確定』按鈕:

▲ 步驟 9,帳號連結完成,點擊『確定』
10. 選擇綁定帳號
帳號登入視窗關閉後,接著會要你選擇前面綁定的 IG 專業帳號,勾選後按下『確認』按鈕:

▲ 步驟 10,勾選欲綁定的 IG 帳號,點擊『確認』
11. 綁定帳號確認
詢問是否綁定所指定的品牌帳號,按下『確認』按鈕:

▲ 步驟 11,綁定品牌帳號確認,點擊『確認』
12. 建立內容集
如果有綁定多個品牌帳號,點擊倒三角下拉菜單,選擇要建立內容集的帳號,按下『加入內容』按鈕:

▲ 步驟 12,選定欲建立內容集的帳號,點擊『加入內容』
13. 內容集一覽
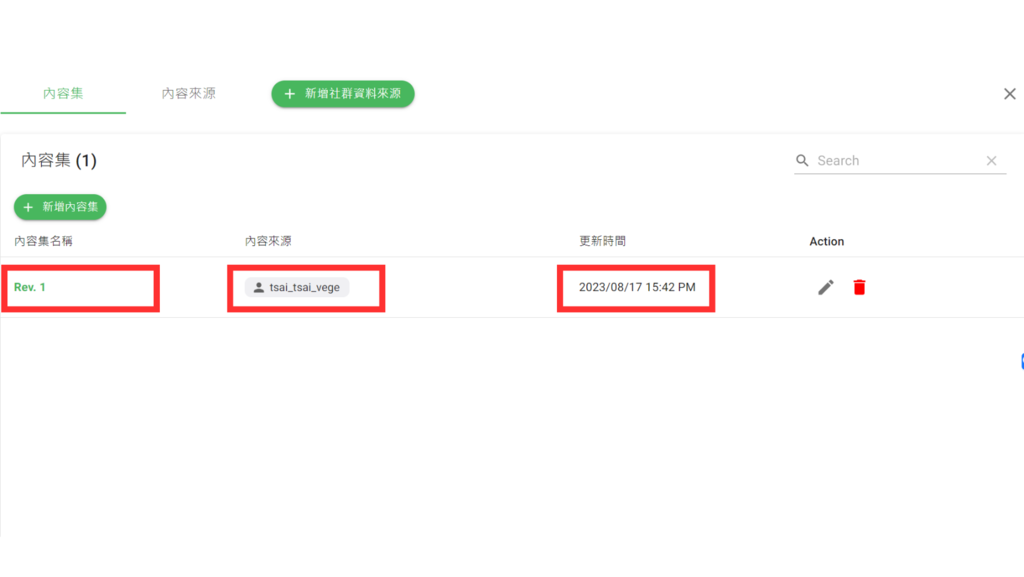
內容集建立完成後,可以看到如名稱 (自定義)、內容來源、更新時間等資訊:

▲ 步驟 13,建立的內容集總覽
14. IG 內容牆帳號設置完成
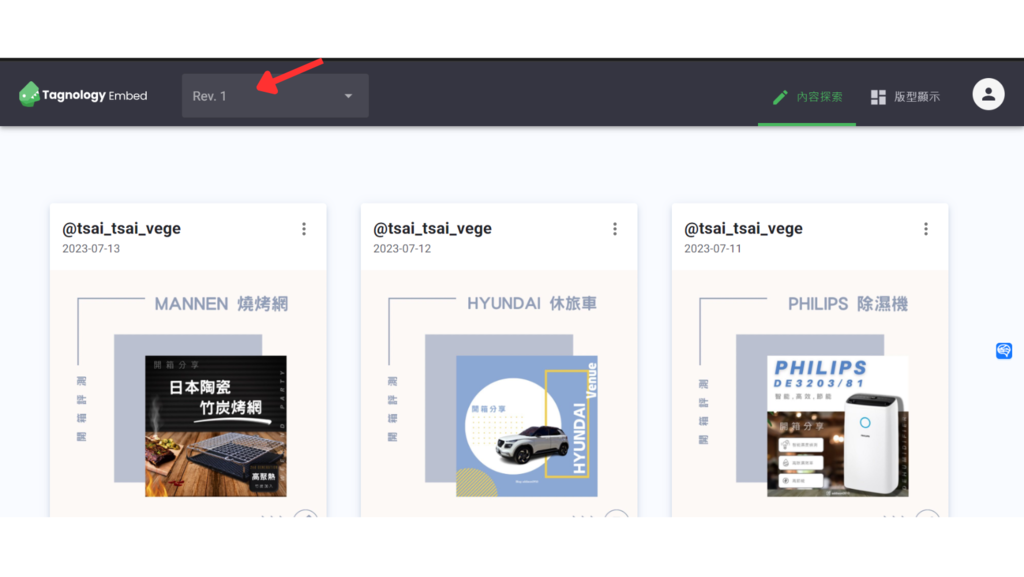
在內容集總覽中點擊任一內容集,如顯示出下面完整 IG 內容,表示成功完成設置啦~下一步我們就可以進行 IG 內容牆投放的版面調整及如何投放至部落格頁面。如要回到內容集總覽,直接點擊箭頭標記的位置 (內容集名稱) 就可以了。

▲ 步驟 14,如有完整顯示 IG 內容表示完成設置
IG 內 容 牆 如 何 投 放 到 部 落 格
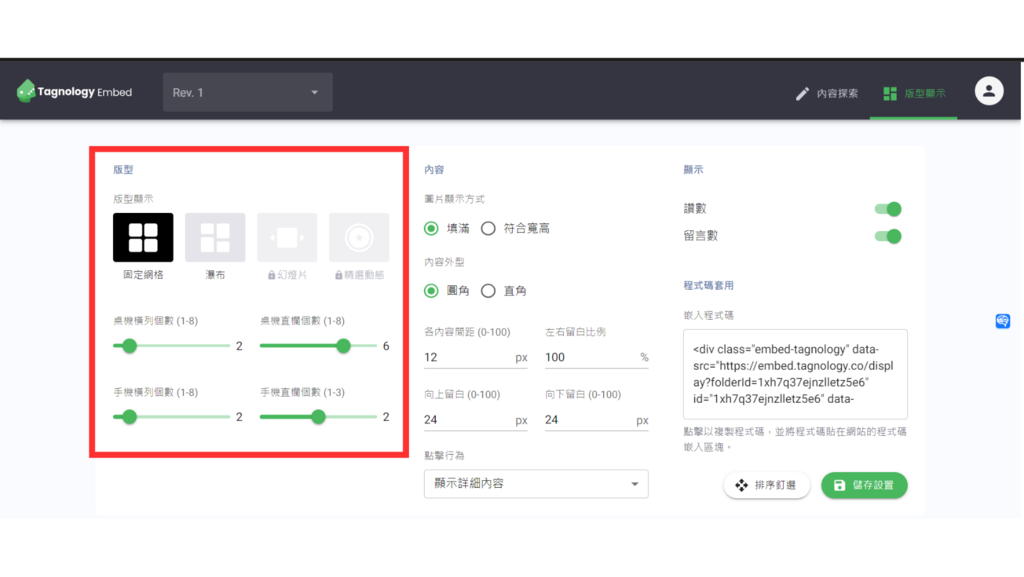
點擊右上方『版型顯示』進入 IG 內容牆設定後台,即可進行版面調整及程式碼套用,下拉後台頁面可預覽手機/桌機模式的調整結果:

▲ IG 內容牆設定後台

▲ 可即時以桌機/手機模式預覽版面調整結果
【決定 IG 內容牆投放版型】
版型
· 版型顯示:共有 4 種版型可選擇,如訂閱試用版與基礎版僅能使用 2 種,想要開通所有版型,需要訂閱專業版。
· 桌機/手機橫列個數:可根據需求來調整 IG 貼文/影片展示於部落格的橫列個數。

內容
· 內容版型:可依需求客製貼文的呈現效果。

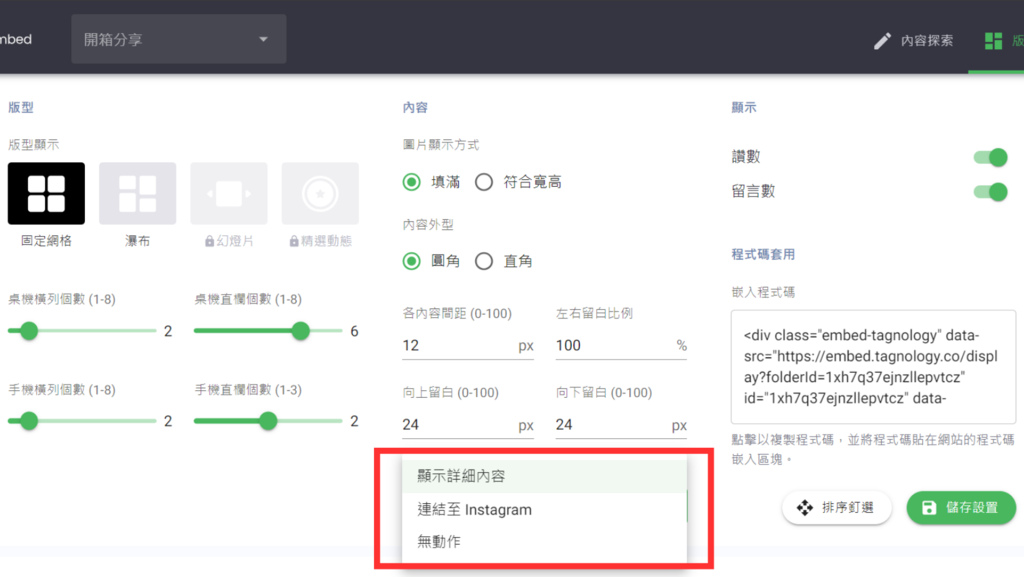
· 點擊行為:行為設定可決定在部落格點擊 IG 內容牆的呈現效果。

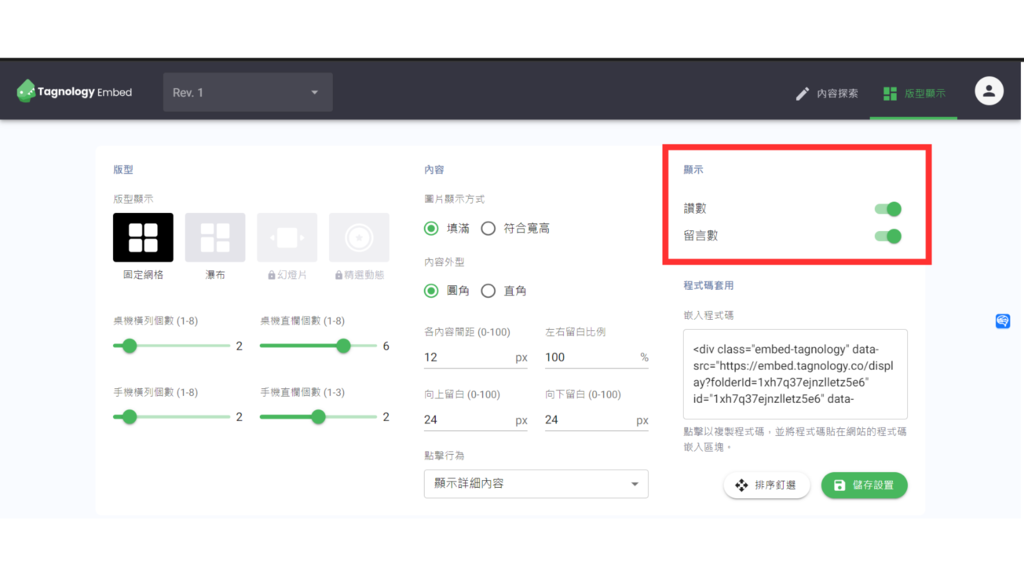
顯示
· 顯示按讚數/留言數:設定是否在 IG 內容牆顯示按讚數跟留言數。

【IG 內容牆投放部落格】
終於把最理想的版型決定好並儲存設置之後,接下來就是把美美的內容牆投放到部落格中(終於快完成啦~):
1. 複製程式碼

▲ 步驟 1,點擊『嵌入程式碼』以複製程式碼
2. 至部落格後台的側欄管理

▲ 步驟 2,點擊部落格後台的『側欄管理』
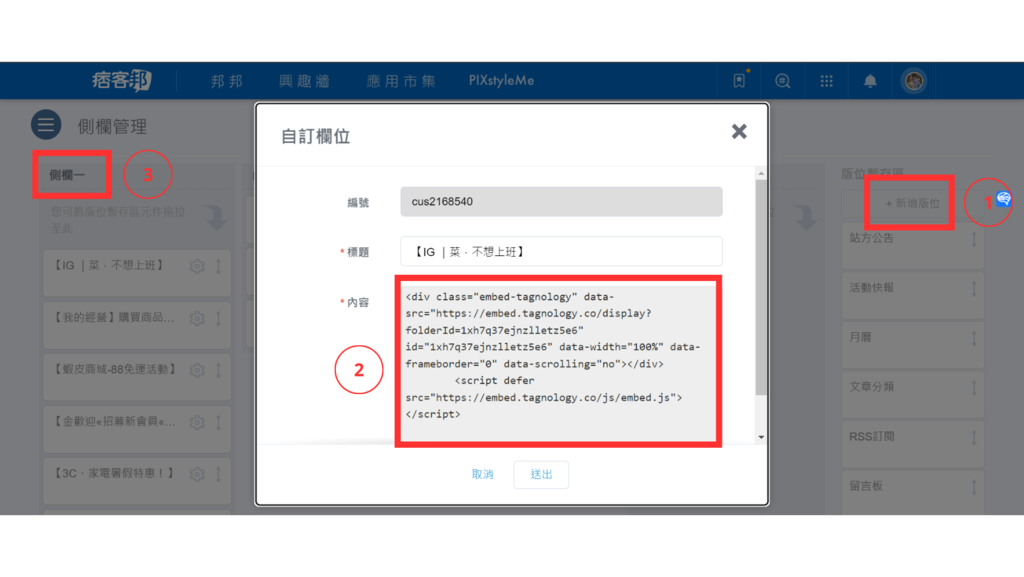
3. 貼上複製的程式碼

▲ 步驟 3,依序進行『+新增版位』→『貼上複製碼』→『版位拖曳至欄位一』
4. 回部落格首頁確認結果

▲ 輕輕鬆鬆就把 IG 內容牆投放到部落格上啦~~
Tagnology Embed 內 容 牆 服 務 體 驗 心 得
【操作輕鬆,高度彈性 UGC 客製化】
Tagnology Embed 的後台設計簡潔明瞭,只需簡單幾個步驟,選擇與你的網站或部落格的 TA 體驗相匹配的版型,即時預覽手機/桌機模式來調整設定,可確保相關內容能夠很好地整合到您的部落格中,然後按下「儲存設置」,將產生的程式碼複製到部落格中的指定區域,即可將 IG 內容輕鬆地嵌入你的部落格,對於部落客和可能沒有相關專業知識的個人來說,這項功能相當貼心。
【沉浸式體驗】
只需在 IG 內容牆照片上點擊一下,詳細資訊將顯示在你的部落格網站上,而無需跳轉到其他頁面,且網站讀取順暢,確保讀者的體驗不受影響。這種方法提高了與追隨者的互動,這不僅提高了族群的參與度,也有機會增加轉換率。
▲ 觀看 IG 影片也很流暢
【支援各式 IG 內容】
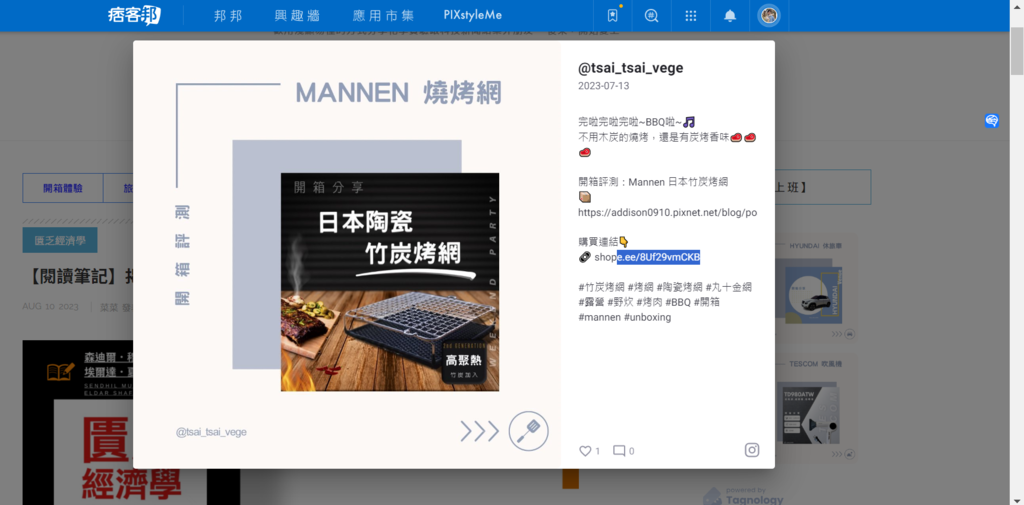
除了貼文之外,也支援 Reels,確保你的部落格能夠展示多樣的 IG 內容。如要做進一步的互動,如點讚、留言等,直接點擊右下角的 IG 圖示就能直接跳到 IG 頁面了。

▲ 點擊圖片即可瀏覽貼文內容,讓部落格更具互動性和吸引力 (點擊行為設定:顯示詳細內容)
【客服回饋即時】
有任何使用上的問題,也可以透過官方 line 客服帳號詢問,問題的回饋都蠻快速的,且客服人員也都很有耐心地回答,所以就大膽地問吧!別害羞。

▲ 有任何使用上的問題,line 客服都會即時回應

▲ 掃描 QR code 可加入客服 line 帳號
訂 閱 方 案
IG 內容牆服務的訂閱方案可根據個人需求和使用情況來選擇。目前有提供 7 天免費試用版本,使用者可以在購買之前透過 line 聯繫客服取消訂閱,之後再選擇對你最具成本效益的訂閱方案,並按月付款。此外,如果決定要變更或取消訂閱,目前僅能透過客服來處理 (已可在官網執行取消訂閱) ,之後會陸續建置線上付款功能,這部分已有向客服確認過。

▲ Tagnology Embed 訂閱方案
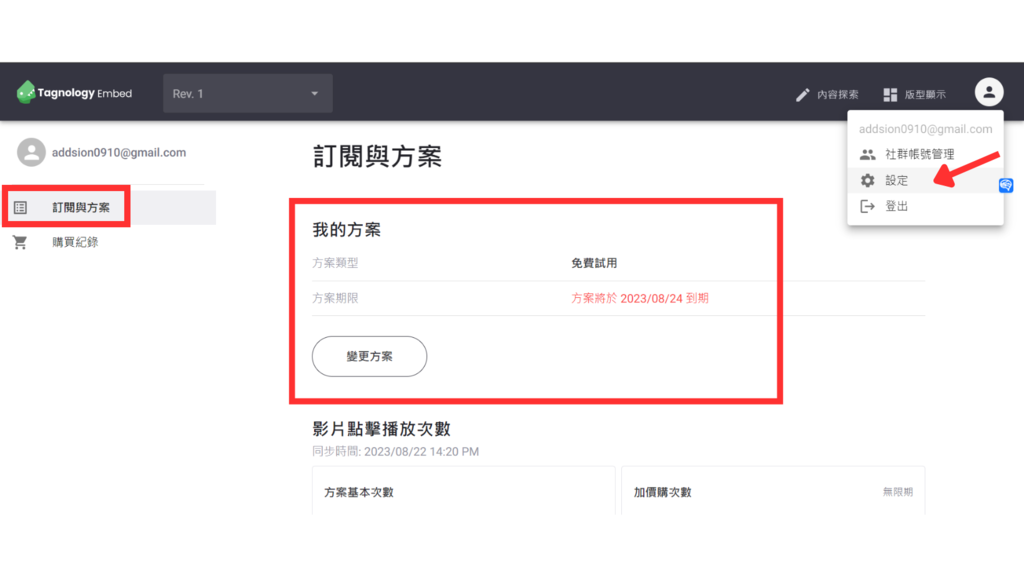
要確認目前的訂閱狀態與方案,可點擊頁面右上角的頭像,選擇『設定』,再按下左側選單的『訂閱與方案』,即可看到目前的方案類型與期限。

▲ Tagnology Embed 訂閱狀態與期限
【如何取消訂閱】
步驟 1.
登入Embed官網,點擊右上角的『頭像』→『設定』並於左側選擇『訂閱與方案』,即可查看訂閱紀錄。
步驟 2.
關閉訂閱開關,跳出提醒詢問是否確定取消續訂。
步驟 3.
選擇『確定』即完成取消訂閱,自『完成取消訂閱日起』的下一期將不會再進行扣款。
※ 取消訂閱並不會退款《當期已繳款》的金額,是取消之後方案到期時系統自動續訂的扣款機制。
※ 並不影響本期購買的權益,仍可使用到本期購買的最後期限。
Q&A
為了讓使用者可以更流暢地運用 IG 內容牆服務,體驗期間,也盡可能把想得到的問題整理出來並詢問客服。以下 Q&A 希望可以幫助到大家:
【Q:除了 IG 貼文跟 Reels 之外,限動是不是無法呈現在部落格頁面?】
《 A 》
目前免費試用版只會收集個人的貼文,如果升級至專業版則能夠多收集@的貼文,限時動態的部分目前我們還沒有提供這個種類的內容來源喔
【Q:在 IG 發佈/更新內容後,似乎不會自動更新到部落格頁面,該如何操作?】
《 A 》
目前 IG 的內容會在每日凌晨進行更新
【Q:我有試著手動操作重覆新增社群資料來源,是可以成功即時更新內容牆,這個操作是 ok 的嗎?】
《 A 》
可以刪除內容來源再重新新增來更新,是沒問題的
【Q:如何取消或變更方案? 可在網站上操作嗎?】
《 A 》
目前取消或變更方案都需要透過客服處理喔,之後才會推出線上付款的功能
【Q:影片點擊播放次數是什麼? 加購次數的方案有哪些?】
《 A 》
點擊播放次數是當貼文內容為影片時,只要網站使用者點開後進行播放就算一次。因為流量費的關係,所以我們有限定每個方案有不同的點擊次數。
【Q:請問品牌授權的狀態上面顯示的 60 天怎麼算出來的?】

《 A 》
這是 Facebook 為了保障客戶授權不會隨意被第三方平台使用,因此有 60 天的存取限制,超過 60 天後需重新授權
總 結
這 7 天體驗下來最有感的就是貼文與 Reels 格式的功能支援、網站讀取快速、高度彈性客製化等,為相對單調的部落格頁面帶來豐富且流暢的視覺內容。如今,將短影片或高度圖文使用的社群內容平台整合到部落格中來快速展示個人品牌的特色、產品或服務已不再是遙不可及,可以說是突破了部落格在使用上的限制,這有助於深化與訪客的關係並提高轉換率。然而,就訪客的視角來說,我認為有幾個地方是可以期待擴增的功能:
· 可展示限動或精選動態
· 可直接在內容牆按讚、留言、分享
· 線上付款及方案變更 (目前需透過客服處理)
如能陸續建置這些服務,我認為對於任何希望增強其部落格的視覺內容和準備開始經營部落格的人來說,Tagnology Embed (← 註冊點這裡) 會是一個很好的選擇。
IG 授 權 流 程
在前面【帳號設置】的說明中有提到,如果在綁定 IG 帳號時發現沒有可勾選的帳號,就得先完成 IG 授權流程。

▲ 如果出現以上畫面,代表尚未將 IG 個人帳號轉換成專業帳號
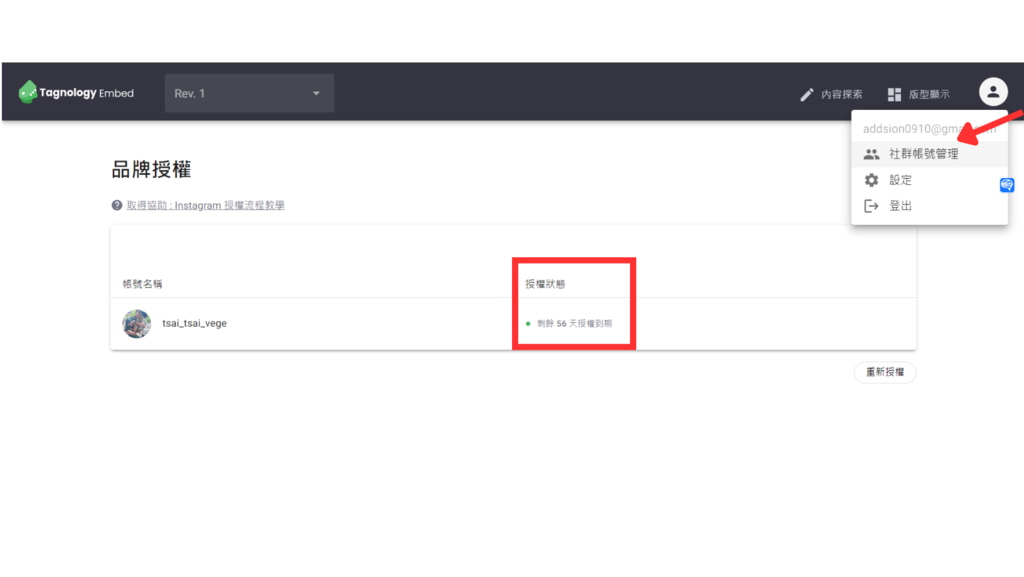
關於 IG 授權流程教學可從後台的右上角頭像中點擊『社群帳號管理』就可看到,裡面有非常完整的圖文教學:

▲ IG 授權流程教學的位置

▲ 按照教學操作就能輕鬆完成 IG 授權囉






 留言列表
留言列表